笔.COOL HTML编辑器(单文件)使用指南
编辑器 v2.0 已上线,点击立即体验新版 HTML 编辑器 >
笔.COOL 的HTML编辑器(单文件)采用了UI、样式与逻辑分离的设计理念,将HTML文件拆分为html、css、js三个独立的代码编辑区域。 在渲染时,这些代码会自动合并成一个完整的HTML文件
如果你只需要编写简单的HTML文档,可以只使用HTML编辑区域,完全忽略js和css编辑器。
你依然可以在HTML中使用传统的 <script> 和 <style> 标签来编写脚本和样式。
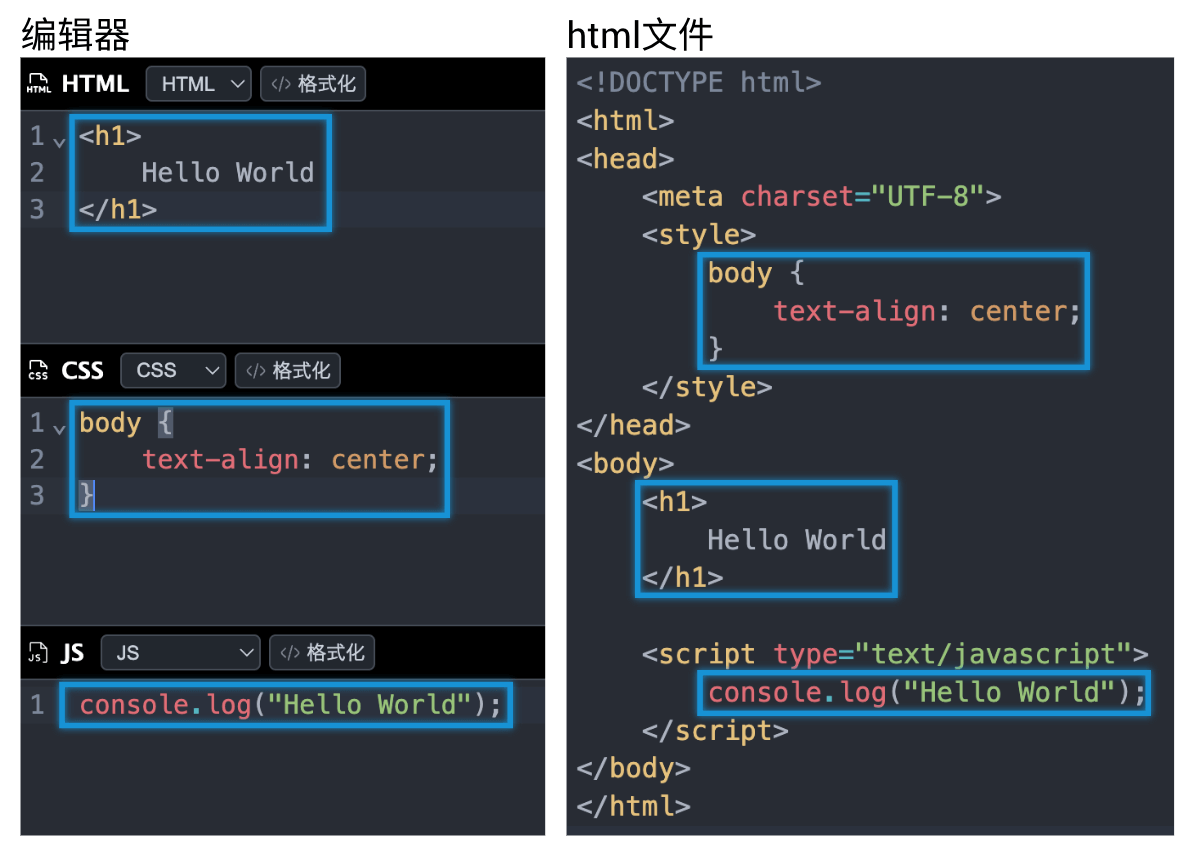
最终代码转换如下图所示:

如图所示:
HTML代码会被放置在 <body> 标签中,
CSS代码会被放置在 <head> 标签中,
JS代码会被放置在 <body> 标签底部,确保DOM元素加载完成后再执行,
目前编辑器不支持将js或css代码拆分到另外的文件引入,
但是可以引入第三方公共资源文件(如 jQuery、Three.js、Vuejs、React、GSAP 等),引入第三方的资源文件,只需在 html 片段中添加
<script src="xxx"></script>或
<link rel="stylesheet" href="xxx" />
标签引入即可 (国内常用公共库CDN有:
BootCDN,
七牛云公共库CDN)
。
笔.COOL 的JS编辑器还支持使用 ES6 的 import 语法。除了上述通过 <script src="xxx"></script>
标签的方式引入第三方脚本,还可以直接在 JS编辑器中通过 import 语法引入,例如引入 React库则可以这样写
(注意:如果你打算使用 React,记得将 JS预编译器切换为「Babel(+jsx)」或「TypeScript(+tsx)」):
import React from "https://esm.sh/react@18.3.1";
如果你想使用 ES6 的 <script type="importmap">
, 只需在 html 代码片段中加入以下代码即可。例如引入 three:
此时你就能够在脚本中,通过名称进行 import ,例如:
import * as THREE from 'three';
import {OrbitControls} from 'three/addons/controls/OrbitControls.js';
import Stats from 'three/addons/libs/stats.module.js';